hi, my name is judith süggeler and i love to code.
about me

I am a Web Developer currently based in Berlin, with roots in Cologne and a rural area of NRW, Germany. Throughout my career, I've explored various fields related to communication, including PR, marketing, and journalism. However, my true passion has always been coding and building web pages. Recently, I've pursued my dream and worked on several projects in JavaScript, MongoDB, Express, React, Node, and Angular. I am proud of the outstanding projects I have completed and the vast amount of new knowledge I've gained while working with specialist in the industry and multiple stakeholders with diverse interests. I've never been more passionate and fired up about anything else before. It may sound overwhelming, but it truly is! I am eager to join a brilliant team where I can contribute my skills and continue to grow. If you know of any opportunities, please take the time to review my projects and feel free to contact me. I look forward to hearing from you!
projects
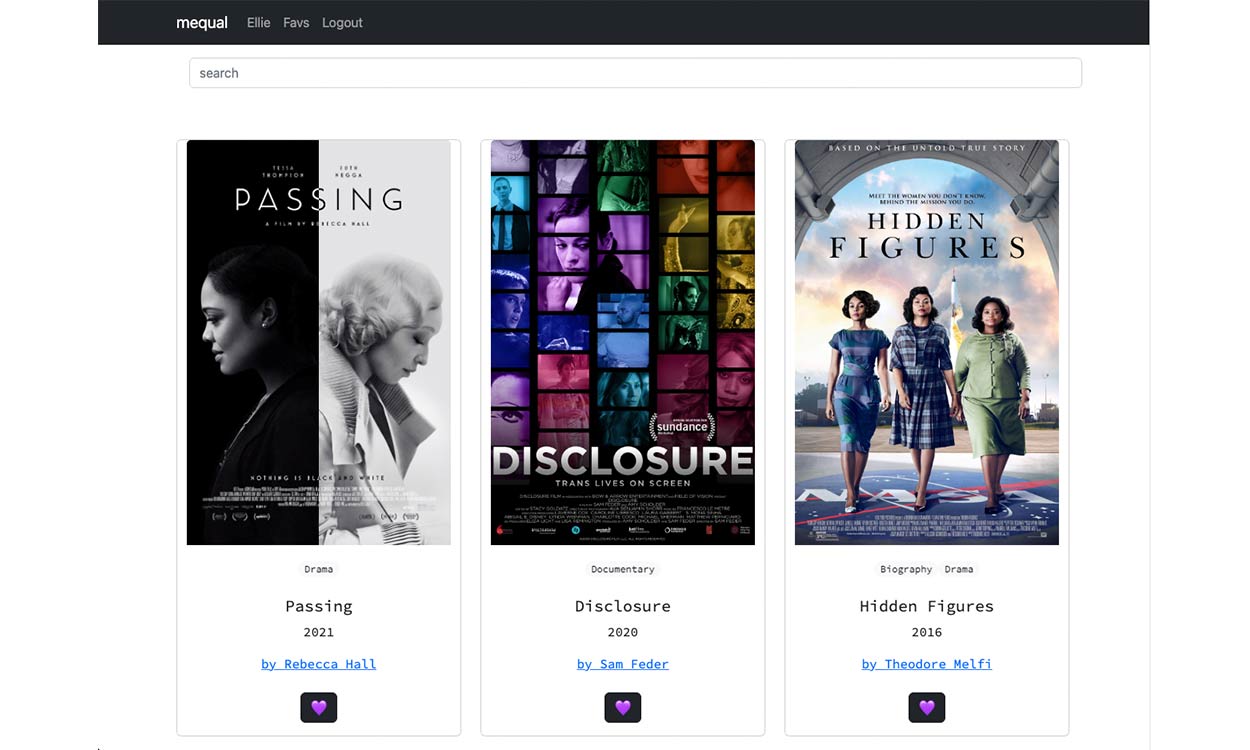
mequal – React client
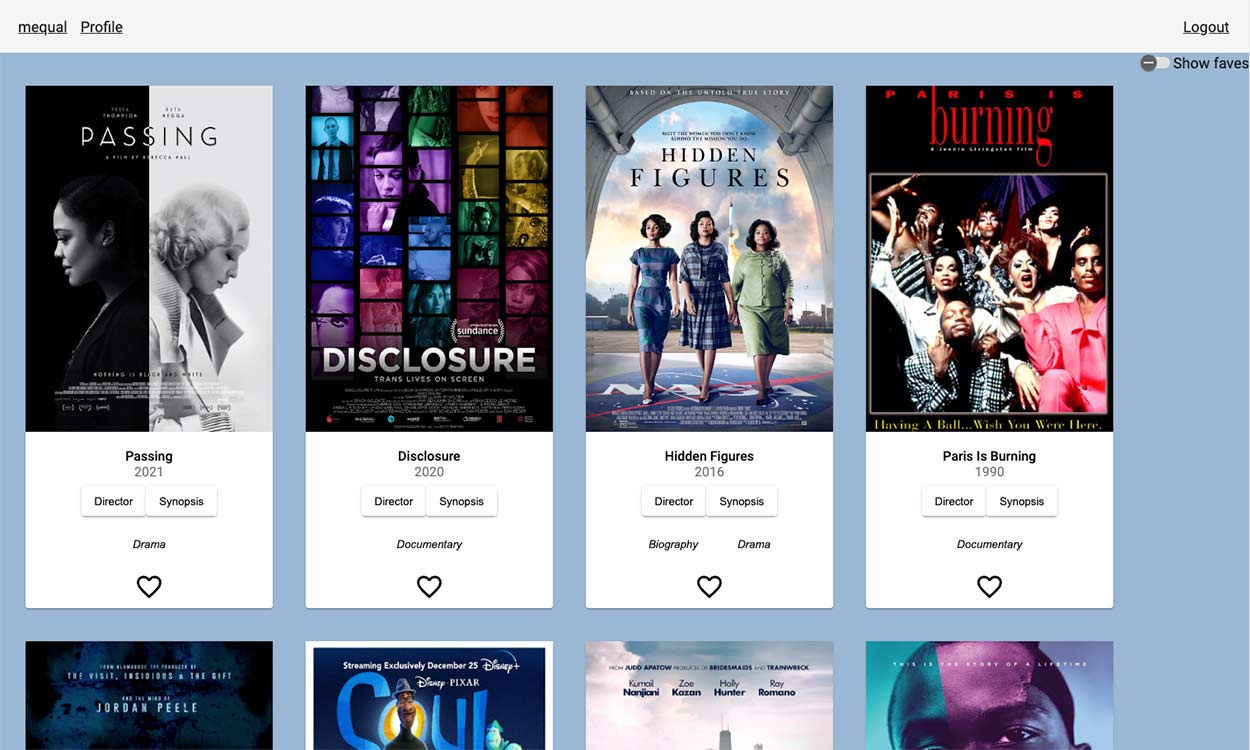
The client-side of a movie-app, build as a single-page application, allows users to create an account, logging in, save and remove movies as their favorites in a list, search a bulk of movies by title, receive information about them and updating and deleting their user profile.
Build with React, React Hooks, Redux Toolkit, React Bootstrap, Redux DevTools Extension, Parcel, Netlify.
Movie API
The server-side component of a movies web application. It provides users with access to information about different movies, directors, and genres. Users are able to sign up, update their personal information, and create a list of their favorite movies.
Built with Node.js, Express, MongoDB, Mongoose, Passport, bcrypt, Heroku.
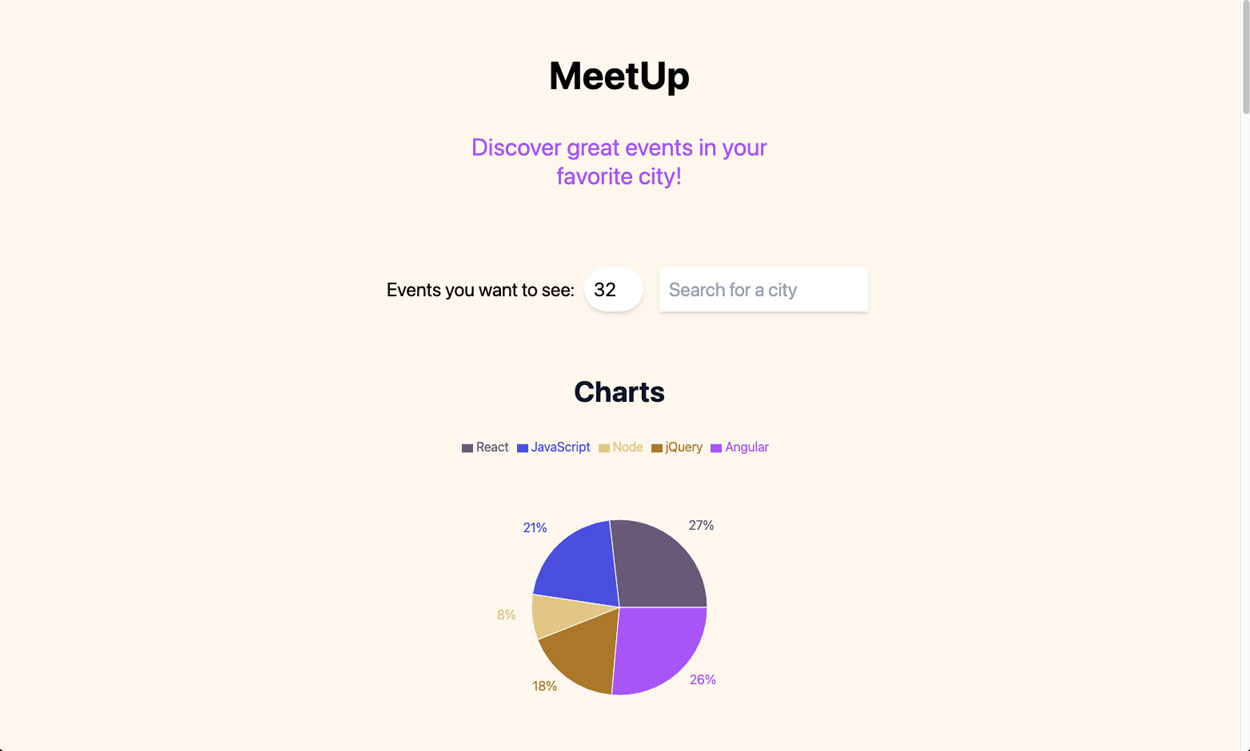
MeetUp
A serverless, progressive web application (PWA) build with React, using techniques of test-driven development (TDD), Behavior Driven Development (BDD) and End-to-end testing (E2E). The application uses the Google Calendar API to fetch upcoming events.
Build with React, Jest, Enzyme, Puppeteer, AWS Lambda, Tailwind CSS
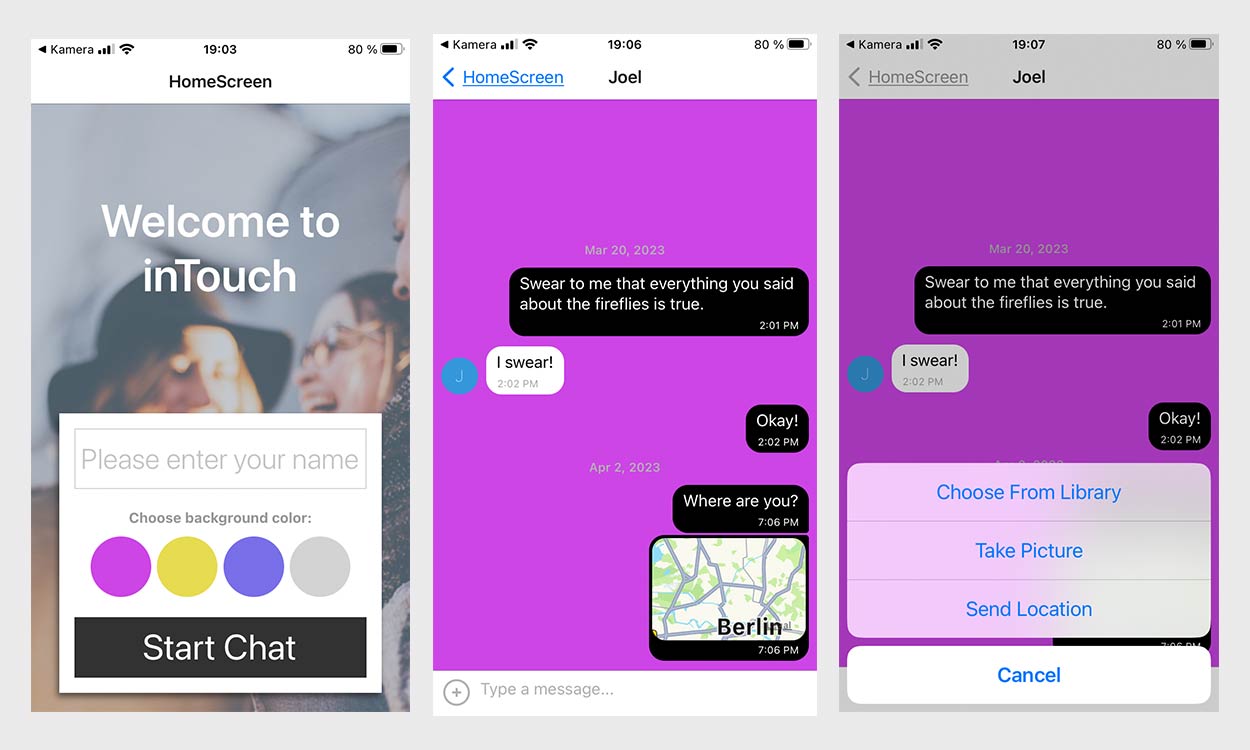
inTouch
inTouch is a chat app for mobile devices using React Native. The app provides users with a chat interface and options to share images and their location.
Built with React Native, Expo, Google Firestore Database, Google Firebase Authentication, Google Cloud Storage, Gifted Chat Library.
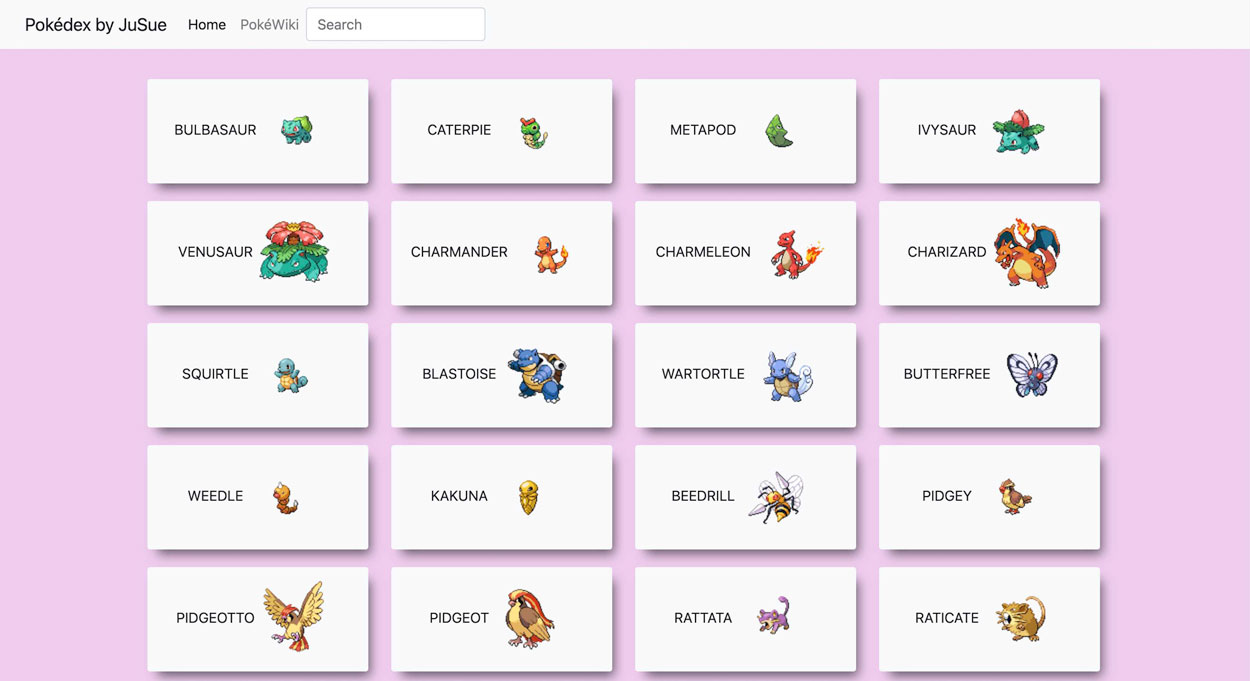
mequal Angular client
The client-side of a movie-app, build as a single-page application, allows users to create an account, logging in, save and remove movies as their favorites in a list, receive information about them and updating and deleting their user profile.
Build with Angular, TypeScript, Angular Material.